Firebase Crashlytics Integration
Firebase Crashlytics is a lightweight, realtime crash reporter that helps you track, prioritize, and fix stability issues that erode your app quality. Crashlytics saves you troubleshooting time by intelligently grouping crashes and highlighting the circumstances that lead up to them.

What does Opsgenie offer Firebase Crashlytics users?
Deprecation noticeOpsgenie Firebase Crashlytics integration has been deprecated and is no longer supported. Go to Integrate Opsgenie with your tools to see the list of existing integrations.
Using Opsgenie's FirebaseCrashlytics integration issues reported by Crashlytics can be forwarded to Opsgenie. Opsgenie can then determine the right people to notify based on on-call schedules– notifies via email, text messages (SMS), phone calls, iOS & Android push notifications, and escalates alerts until the alert is acknowledged or closed.
Functionality of the integration
When an app crash issue in Firebase Crashlytics triggers Opsgenie Integration, it will create an alert in Opsgenie based on used preferences.
Add Firebase Crashlytics Integration in Opsgenie
- Please create an Opsgenie account if you haven't done so already.
- Go to Opsgenie's Firebase Crashlytics Integration page.
For Free and Essentials plans, you can only add the integrations from the Team Dashboards, please use the alternative instructions given below to add this integration.
- Specify who is notified of Firebase Crashlytics notifications using the Teams field. Autocomplete suggestions are provided as you type.
An alternative for Step 2) and Step 3) is to add the integration from the Team Dashboard of the team which will own the integration. To add an integration directly to a team, navigate to the Team Dashboard and open Integrations tab. Click Add Integration and select the integration that you would like to add.
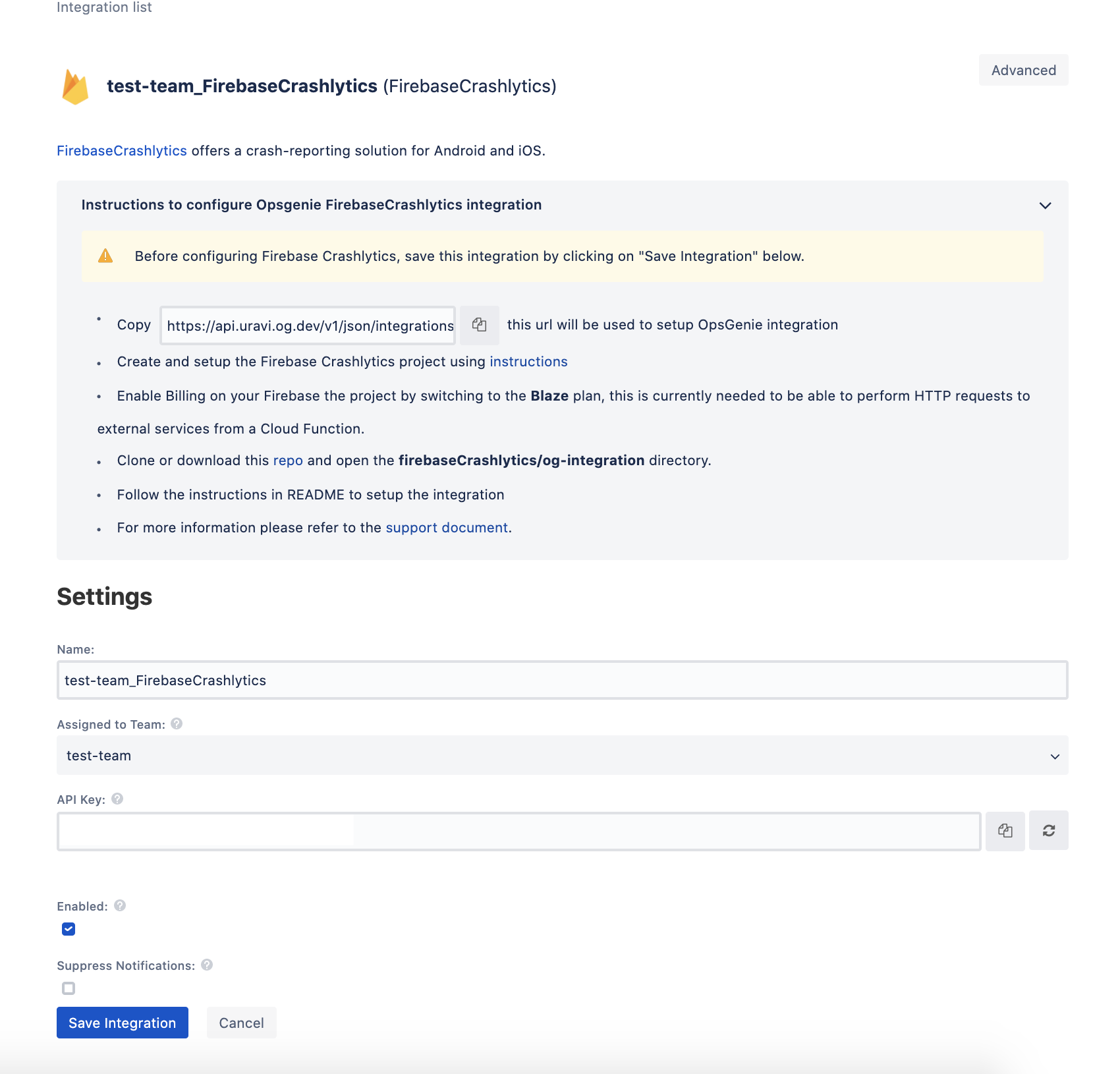
- Copy the integration webhook URL which includes Opsgenie's endpoint as well as the API key.
- Click Save Integration

Configure Firebase Crashlytics to enable Opsgenie integration
Note: This assumes that you have Crashlytics in Firebase. Learn more about Crashlytics
Create and setup the Firebase project:
- Create a Firebase project using the Firebase Developer Console.
- Enable Billing on your Firebase the project by switching to the Blaze plan, this is currently needed to be able to perform HTTP requests to external services from a Cloud Function.
- Include Crashlytics in your project.
Configuring the Opsgenie cloud function script
- Clone or download this repo and open the
firebaseCrashlytics/og-integrationdirectory. - You must have the Firebase CLI installed. If you don't have it, install it with
npm install -g firebase-toolsand then configure it withfirebase login. - Configure the CLI locally by using
firebase use --addand select your project in the list. - Install
npmdependencies in the functions directory locally, by running:cd functions; npm install;
Integrating with OpsGenie
- Configure the required environment variables for OpsGenie:
firebase functions:config:set og.webhookurl="<webhook url copied from OG firebaseCrashlytics integration>" - Deploy your project using
firebase deploy - Simulate a test crash. Instructions
Payload from Firebase Crashlytics to Opsgenie
{
"issueId" : "STRING; Crashlytics-provided issue ID",
"issueTitle" : "STRING; title of the issue",
"issueType" : "velocity|regressed|new",
"appInfo" : {
"appName" : "STRING",
"appId" : "STRING",
"appPlatform" : "STRING",
"latestAppVersion": "STRING"
},
"crashPercentage" : "NUMBER; Optional only available for velocity alerts",
"crashCount" : "NUMBER; Optional only available for velocity alerts"
}{
"issueId" : "abc-123",
"issueTitle" : "test-issue",
"issueType" : "new",
"appInfo" : {
"appName" : "test-app",
"appId" : "com.demo.app.name",
"appPlatform" : "android",
"latestAppVersion": "1.1"
}
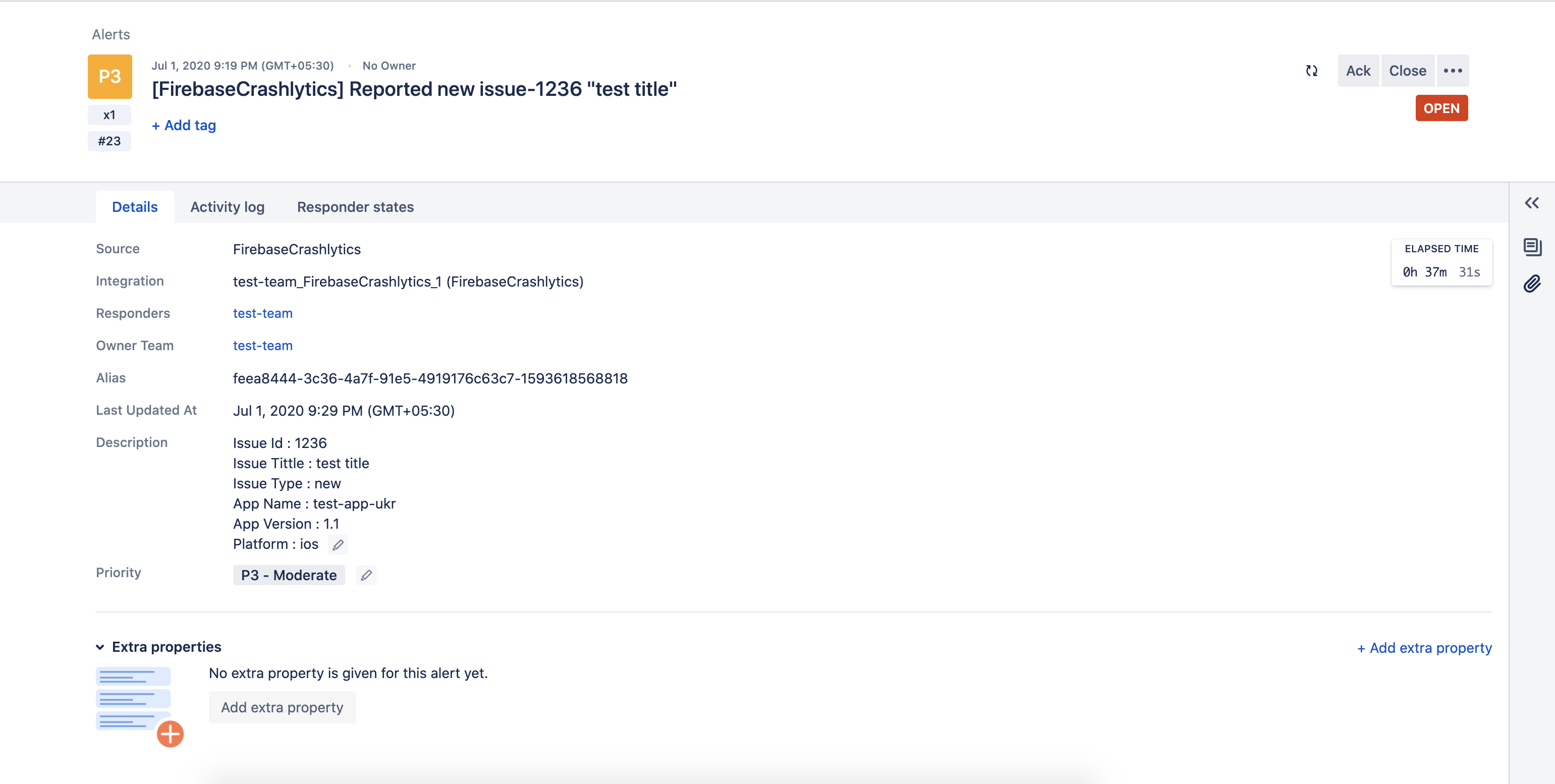
}Sample alert

Updated 7 months ago
